
생활코딩 [WEB1 - HTML & Internet] STUDY 기록
15. 웹사이트 완성
index.html

<!doctype html>
<html>
<head>
<title>윤동주</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">윤동주 시인 시</a></h1>
<ol>
<li><a href="1.html">서시</a></li>
<li><a href="2.html">별 헤는 밤</a></li>
<li><a href="3.html">쉽게 쓰여진 시</a></li>
</ol>
<h2>詩</h2>
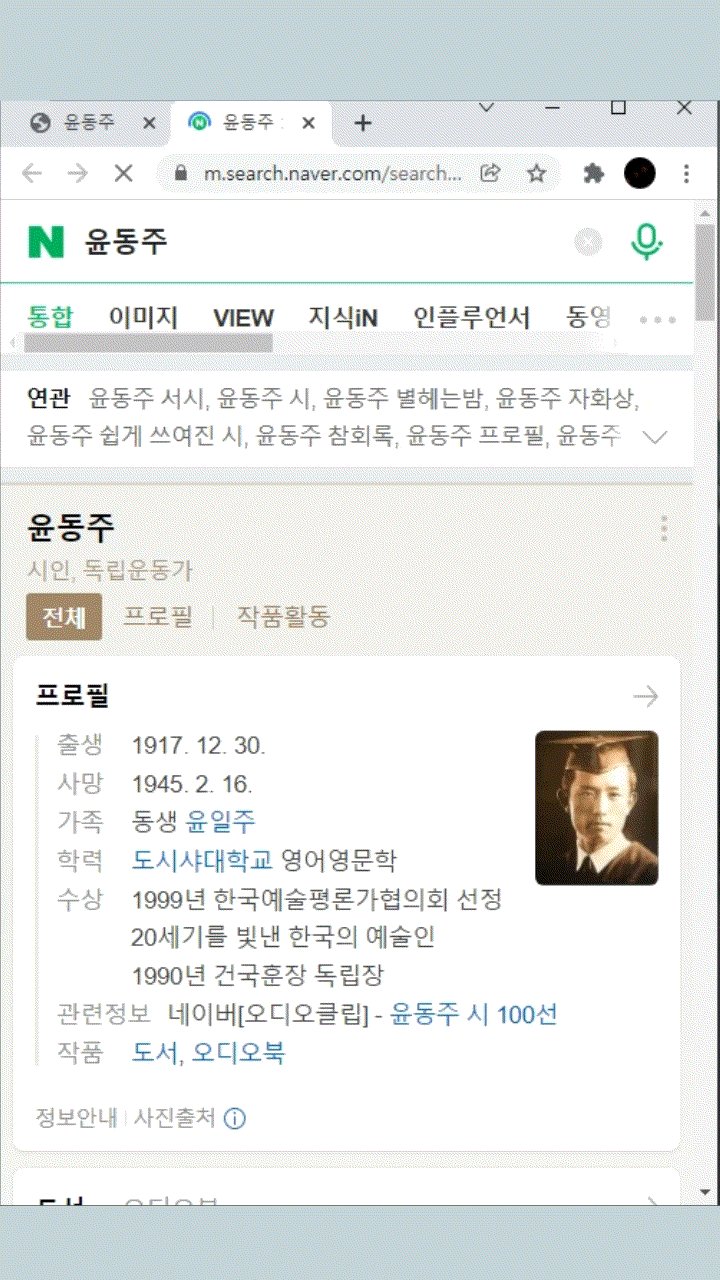
<h4><a href="https://m.search.naver.com/search.naver?ie=UTF-8&query=%EC%9C%A4%EB%8F%99%EC%A3%BC&sm=chr_hty" target="_blank" title="윤동주 시인 검색 결과">윤동주</a></h4>
<img src="poems.jpg" width="100%">
</body>
</html>
1.html

<!doctype html>
<html>
<head>
<title>서시</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">윤동주 시인 시</a></h1>
<ol>
<li><a href="1.html">서시</a></li>
<li><a href="2.html">별 헤는 밤</a></li>
<li><a href="3.html">쉽게 쓰여진 시</a></li>
</ol>
<h2>서시</h2>
<h4><a href="https://m.search.naver.com/search.naver?ie=UTF-8&query=%EC%9C%A4%EB%8F%99%EC%A3%BC&sm=chr_hty" target="_blank" title="윤동주 시인 검색 결과">윤동주</a></h4>
<img src="windy.jpg" width="100%">
<p>죽는 날까지 하늘을 우러러한 점 <strong><u>부끄럼</u>이 없기를</strong>, 잎새에 이는 바람에도 나는 괴로워했다.별을 노래하는 마음으로 모든 죽어가는 것을 사랑해야지.그리고 나한테 주어진 길을걸어가야겠다.오늘 밤에도 별이 바람에 스치운다.</p>
</body>
</html>2.html

<!doctype html>
<html>
<head>
<title>별 헤는 밤</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">윤동주 시인 시</a></h1>
<ol>
<li><a href="1.html">서시</a></li>
<li><a href="2.html">별 헤는 밤</a></li>
<li><a href="3.html">쉽게 쓰여진 시</a></li>
</ol>
<h2>별 헤는 밤</h2>
<h4><a href="https://m.search.naver.com/search.naver?ie=UTF-8&query=%EC%9C%A4%EB%8F%99%EC%A3%BC&sm=chr_hty" target="_blank" title="윤동주 시인 검색 결과">윤동주</a></h4>
<img src="star.jpg" width="100%">
<p style="margin-top: 40px;">계절이 지나가는 하늘에는가을로 가득 차 있습니다.나는 아무 걱정도 없이가을 속의 별들을 다 헬 듯합니다.가슴 속에 하나 둘 새겨지는 별을이제 다 못 헤는 것은쉬이 아침이 오는 까닭이요내일 밤이 남은 까닭이요아직 나의 청춘이 다 하지 않은 까닭입니다.별 하나에 추억과별 하나에 사랑과별 하나에 쓸쓸함과별 하나에 동경과별 하나에 시와별 하나에 어머니, 어머니,어머님, 나는 별 하나에 아름다운 말
한마디씩 불러 봅니다. 소학교 때 책상을 같이 했던 아이들의 이름과 패, 경, 옥, 이런 이국 소녀들의 이름과, 벌써 아기 어머니된 계집애들의 이름과, 가난한 이웃 사람들의 이름과, 비둘기, 강아지, 토끼, 노새, 노루, '프랑시스 잠', '라이너 마리아 릴케' 이런 시인의 이름을 불러 봅니다.이네들은 너무나 멀리 있습니다.별이 아스라이 멀 듯이.어머님,그리고 당신은 멀리 북간도에 계십니다.나는 무엇인지 그리워이 많은 별빛이 내린 언덕
위에 내 이름자를 써 보고흙으로 덮어 버리었습니다.딴은 밤을 새워 우는 벌레는부끄러운 이름을 슬퍼하는 까닭입니다.그러나 겨울이 지나고 나의 별에도 봄이 오면무덤 위에 파란 잔디가 피어나듯이내 이름자 묻힌 언덕 우에도자랑처럼 풀이 무성할거외다.</p>
</body>
</html>3.html

<!doctype html>
<html>
<head>
<title>쉽게 쓰여진 시</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">윤동주 시인 시</a></h1>
<ol>
<li><a href="1.html">서시</a></li>
<li><a href="2.html">별 헤는 밤</a></li>
<li><a href="3.html">쉽게 쓰여진 시</a></li>
</ol>
<h2>쉽게 쓰여진 시</h2>
<h4><a href="https://m.search.naver.com/search.naver?ie=UTF-8&query=%EC%9C%A4%EB%8F%99%EC%A3%BC&sm=chr_hty" target="_blank" title="윤동주 시인 검색 결과">윤동주</a></h4>
<img src="poem.jpg" width="100%">
<p style="margin-top: 40px;">창 밖에 밤비가 속살거려육첩방(六疊房)은 남의 나라,시인이란 슬픈 천명인 줄 알면서도한 줄 시를 적어볼까.땀내와 사랑내 포근히 품긴보내주신 학비봉투를 받아대학 노트를 끼고늙은 교수의 강의 들으러 간다.생각해보면 어린 때 동무를하나, 둘, 죄다 잃어 버리고나는 무얼 바라나는 다만, 홀로 침전하는 것일까?인생은 살기 어렵다는데시가 이렇게 쉽게 씌어지는 것은부끄러운 일이다.육첩방은 남의 나라창 밖에 밤비가 속살거리는데 등불을 밝혀 어둠을 조금 내몰고시대처럼 올 아침을 기다리는 최후의 나,나는 나에게 작은 손을 내밀어눈물과 위안으로 잡은 최초의 악수.</p>
</body>
</html>
html.gif

html만으로 웹페이지 완성!!!
여기에서 css가 들어가면 조금 더 예뻐지겠지?
html 따라하기 무사히 마무리!
html은 쉽지만, 그 쉬운 것도 처음 접할 때는 어려웠었다.
여러번 보니, 더 잘 알 것 같다.
반복이 중요하지.
300x250
'SOMEDAY > HTML | CSS | JS' 카테고리의 다른 글
| [CSS] 1~3 WEB2 생활코딩 시작! style 태그 (0) | 2022.01.01 |
|---|---|
| [HTML] 16~22 생활코딩 WEB1 HTML&Internet 실습 끝 (0) | 2021.12.31 |
| [HTML] 12~14 LIST, ul, ol, li, html 구조, a 태그 (링크) (0) | 2021.12.29 |
| [HTML] 10~11 img 태그 (+속성) (0) | 2021.12.28 |
| [HTML] 8~9 줄바꿈 br vs p (html new line tag) (0) | 2021.12.27 |



