
4. CSS 이해하기
1) CSS 소개
Cascading Stylle Sheets(CSS)
- HTML(마크업 언어)을 꾸며주는 언어
- html이 웹페이지의 정보를 표현한다면, CSS는 html을 보기 좋게 디자인하는 역할
reference
http://www.csszengarden.com/
2) CSS 문법과 적용
h1 { color: yellow; font-size: 2em; }- 선택자(selector)
- 속성(property)
- 값(value)
- 선언(declaration)
- 선언부(declaration block)
- 규칙(rule set)
주석(COMMENT TAGS)
/* 내용 */
CSS 적용방식
/* Inline */
<div style="..."> 내용 </div>
/* Internal */
<style> ... </style>
/* External */
<link rel="stylesheet" href="css/style.css">
/* @import */
@import url('css/style.css');
Inline
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>css</title>
</head>
<body>
<p style="color: gray">Hello, CSS</p>
</body>
</html>
- 코드의 재활용이 되지 않기 때문에 자주 사용하지 않음
Internal
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>css</title>
<style>
p {
color: gray;
}
</style>
</head>
<body>
<p>Hello, CSS</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Repudiandae
aliquid autem harum, omnis, nihil eum cupiditate magnam est accusamus
atque tempora voluptas vero cum, accusantium recusandae! Quas asperiores
rem dolore!
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Repudiandae
aliquid autem harum, omnis, nihil eum cupiditate magnam est accusamus
atque tempora voluptas vero cum, accusantium recusandae! Quas asperiores
rem dolore!
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Repudiandae
aliquid autem harum, omnis, nihil eum cupiditate magnam est accusamus
atque tempora voluptas vero cum, accusantium recusandae! Quas asperiores
rem dolore!
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Repudiandae
aliquid autem harum, omnis, nihil eum cupiditate magnam est accusamus
atque tempora voluptas vero cum, accusantium recusandae! Quas asperiores
rem dolore!
</p>
</body>
</html>
- <style>은 <head> 내부에 들어가며 <style> 안에 스타일 규칙이 들어감
External
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>css</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<p>Hello, CSS</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Repudiandae
aliquid autem harum, omnis, nihil eum cupiditate magnam est accusamus
atque tempora voluptas vero cum, accusantium recusandae! Quas asperiores
rem dolore!
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Repudiandae
aliquid autem harum, omnis, nihil eum cupiditate magnam est accusamus
atque tempora voluptas vero cum, accusantium recusandae! Quas asperiores
rem dolore!
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Repudiandae
aliquid autem harum, omnis, nihil eum cupiditate magnam est accusamus
atque tempora voluptas vero cum, accusantium recusandae! Quas asperiores
rem dolore!
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Repudiandae
aliquid autem harum, omnis, nihil eum cupiditate magnam est accusamus
atque tempora voluptas vero cum, accusantium recusandae! Quas asperiores
rem dolore!
</p>
</body>
</html>/* css */
p {
color: gray;
}- 외부 스타일 시트 파일을 이용한 방법
- 수정이 필요할 때 css 파일을 수정하면 연결된 모든 페이지에 반영할 수 있음
Import
@import url("css/style.css");- <style> 내부 상단이나 외부 스타일 시트 파일 상단에 선언하는데 성능상 좋지 않아서 거의 쓰이지 않음
3) 선택자 1
선택자(SELECTOR)
- 요소 선택자
- class 선택자
- id 선택자
- 속성 선택자
요소 선택자 (태그)
h1 { color: yellow;}
h2 { color: yellow;}
h3 { color: yellow;}
h4 { color: yellow;}
h5 { color: yellow;}
h6 { color: yellow;}
GRUOPING
/* 선택자 */
h1, h2, h3, h4, h5, h6 { color: yellow; }
/* 전체 선택자 */
* { color: yellow; }
/* 선언 */
h1 { color: yellow; font-size: 2em; background-color: gray; }
/* 선택자 & 선언 */
h1, h2, h3, h4, h5, h6 { color: yellow; font-size; 2em; background-color: gray; }- 전체 선택자는 매우 편리하지만, 성능에 좋지 않으므로 될 수 있으면 사용 지양
4) 선택자 2
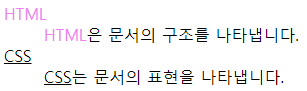
Q. "HTML" 문자는 보라색 글자색상을, "CSS" 문자는 밑줄을 선언하고 싶으면?
<dl>
<dt>HTML</dt>
<dd><span>HTML</span>은 문서의 구조를 나타냅니다.</dd>
<dt>CSS</dt>
<dd><span>CSS</span>는 문서의 표현을 나타냅니다.</dd>
</dl>
CLASS 선택자
CSS
.foo { font-size: 30px; }HTML
<p class="foo"> ... </p>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
.change {
color: violet;
}
.under {
text-decoration: underline;
}
</style>
</head>
<body>
<dl>
<dt class="change">HTML</dt>
<dd><span class="change">HTML</span>은 문서의 구조를 나타냅니다.</dd>
<dt class="under">CSS</dt>
<dd><span class="under">CSS</span>는 문서의 표현을 나타냅니다.</dd>
</dl>
</body>
</html>
나는 style 태그로 사용했지만, css 파일에도 똑같이 넣어서 하면 됨
왕초보 때 내가 했던 실수는 css 파일에는 코드를 넣고서.
html 소스에 link로 css 파일 연결을 안 함.
css 코드가 이상한 건가, 계속 코드만 들여다 봤는데?
알고 보니, html 파일과 css 파일을 연결하는 매개가 없었다.
지금은 왕초보까지는 아니고, 초보인 걸로...
다중 CLASS
/* css */
.foo { font-size: 30px; }
.bar { color: blue; }<!-- html -->
<p class="foo bar"> ... </p>
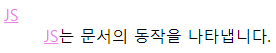
Q.. "JS"라는 문자는 보라색 글자색상과 밑줄 두 스타일 모두 적용하려면?
<dt>JS</dt>
<dd><span>JS</span>는 문서의 동작을 나타냅니다.</dd>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
.color {
color: violet;
}
.under {
text-decoration: underline;
}
</style>
</head>
<body>
<dt class="color under">JS</dt>
<dd><span class="color under">JS</span>는 문서의 동작을 나타냅니다.</dd>
</body>
</html>
ID 선택자
/* CSS */
#bar { background-color: yellow; }<!-- html -->
<p id="bar"> ... </p>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
#id-selector {
font-size: 30px;
}
</style>
</head>
<body>
<p id="id-selector">id 선택자는 해쉬 기호를 사용합니다.</p>
</body>
</html>
CLASS 선택자와의 차이점
- . 기호가 아닌 #기호 사용
- 태그의 class 속성이 아닌 id 속성을 참조
- 문서내에 유일한 요소에 사용
- 구체성
5) 선택자 3
선택자의 조합
/* 요소와 클래스의 조합 */
p.bar {...}
/* 다중 클래스 */
.foo.bar {...}
/* 아이디와 클래스의 조합 */
#foo.bar {...}
/* css */
.color.under {
border: 1px solid;
}
속성 선택자
- 단순 속성으로 선택
- 정확한 속성값으로 선택
- 부분 속성값으로 선택
단순 속성으로 선택
/* css */
p[class] { color: silver; }
p[class][id] { text-decoration: underline; }<!-- html -->
<p class="foo"> Hello </p>
<p class="bar"> CSS< </p>
<p class=baz"> id="title"> HTML </p>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
p[class] {
color: silver;
}
p[class][id] {
text-decoration: underline;
}
</style>
</head>
<body>
<p class="foo">Hello</p>
<p class="bar">CSS</p>
<p class="baz" id="title">HTML</p>
</body>
</html>
정확한 속성값으로 선택
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
p[class="foo"] {
color: silver;
}
p[id="title"] {
text-decoration: underline;
}
</style>
</head>
<body>
<p class="foo">Hello</p>
<p class="bar">CSS</p>
<p class="baz" id="title">HTML</p>
</body>
</html>
부분 속성값으로 선택
- [class~="bar"]: class 속성의 값이 공백으로 구분한 "bar" 단어가 포함되는 요소 선택
- [class^="bar"]: class 속성의 값이 "bar"로 시작하는 요소 선택
- [class$="bar"]: class 속성의 값이 "bar"로 끝나는 요소 선택
- [class*="bar"]: class 속성의 값이 "bar" 문자가 포함되는 요소 선택
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
p[class~="color"] {
font-style: italic; /* 1,2 */
}
p[class^="color"] {
font-style: italic; /* 1,3 */
}
p[class$="color"] {
font-style: italic; /* 2 */
}
p[class*="color"] {
font-style: italic; /* 1,2,3 */
}
</style>
</head>
<body>
<p class="color hot">red</p>
<p class="cool color">blue</p>
<p class="colorful nature">rainbow</p>
</body>
</html>
6) 문서 구조 관련 선택자
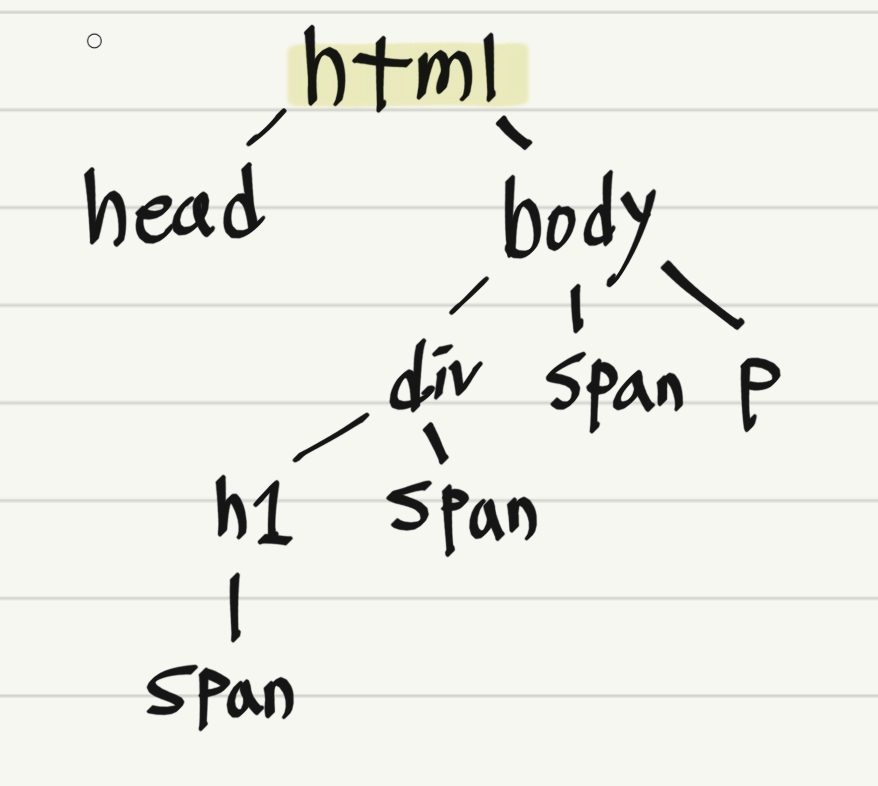
부모와 자식 관계 이해하기
<div>
<h1><span>HTML</span>Hyper Text Markup Language</h1>
<span>CSS는 문서를 꾸며줍니다.</span>
</div>
<span>Javascript는 문서를 동적으로 제어할 수 있습니다</span>
<p>HTML과 CSS와 JAVASCRIPT를 이용해서 멋진 웹 사이트를 제작할 수 있습니다.</p>
문서 구조를 이용한 선택자
- 자손 선택자
- 자식 선택자
- 인접 형제 선택자
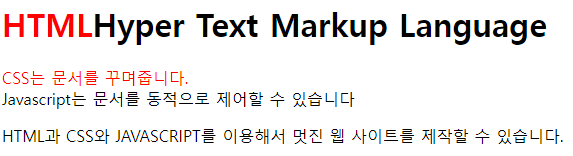
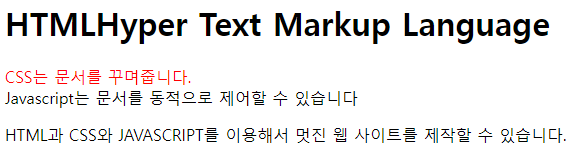
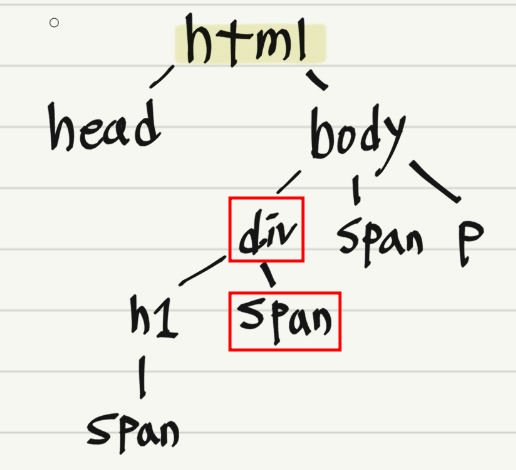
자손 선택자
div span { color: red; }
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div span {
color: red;
}
</style>
</head>
<body>
<div>
<h1><span>HTML</span>Hyper Text Markup Language</h1>
<span>CSS는 문서를 꾸며줍니다.</span>
</div>
<span>Javascript는 문서를 동적으로 제어할 수 있습니다</span>
<p>
HTML과 CSS와 JAVASCRIPT를 이용해서 멋진 웹 사이트를 제작할 수 있습니다.
</p>
</body>
</html>

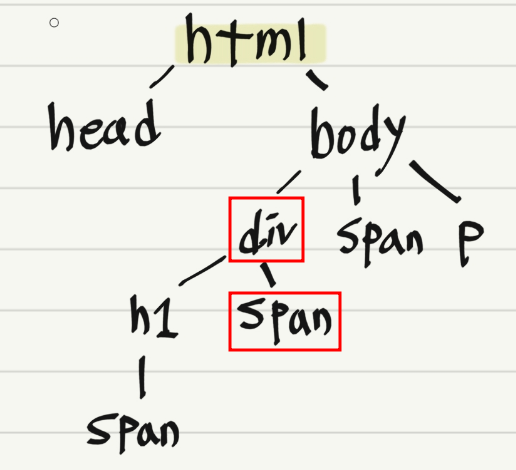
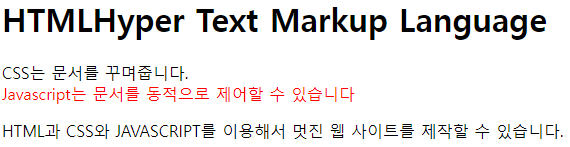
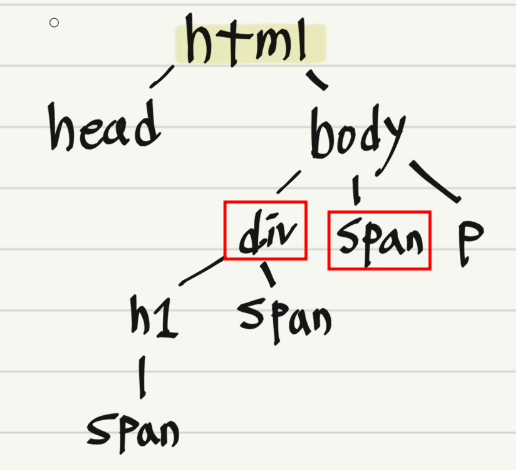
자식 선택자
div > span { color: red; }
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div > span {
color: red;
}
</style>
</head>
<body>
<div>
<h1><span>HTML</span>Hyper Text Markup Language</h1>
<span>CSS는 문서를 꾸며줍니다.</span>
</div>
<span>Javascript는 문서를 동적으로 제어할 수 있습니다</span>
<p>
HTML과 CSS와 JAVASCRIPT를 이용해서 멋진 웹 사이트를 제작할 수 있습니다.
</p>
</body>
</html>

인접 형제 선택자
div + span { color: red; }
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div + span {
color: red;
}
</style>
</head>
<body>
<div>
<h1><span>HTML</span>Hyper Text Markup Language</h1>
<span>CSS는 문서를 꾸며줍니다.</span>
</div>
<span>Javascript는 문서를 동적으로 제어할 수 있습니다</span>
<p>
HTML과 CSS와 JAVASCRIPT를 이용해서 멋진 웹 사이트를 제작할 수 있습니다.
</p>
</body>
</html>

조합해서 사용
body > div table + ul {...}body 요소의 자식인 div 요소의 자손인 table 요소 바로 뒤에 인접한 ul 요소 선택
부스트코스 [비전공자를 위한 HTML/CSS] 강의 공부 기록
300x250
'SOMEDAY > HTML | CSS | JS' 카테고리의 다른 글
| [부스트코스] 4-2 CSS 이해하기 (0) | 2022.03.16 |
|---|---|
| [JS] 웹과 JavaScript (0) | 2022.03.15 |
| [부스트코스] 3 HTML 콘텐츠모델, 시멘틱마크업, 블록 (0) | 2022.03.14 |
| [부스트코스] 2-2 HTML 태그 (0) | 2022.03.13 |
| [부스트코스] 2-1 HTML 태그 (0) | 2022.03.12 |



