
os: Ubuntu 22.04.2 LTS
작년에 참여했던 프로젝트의 2차 프로젝트에도 참여하게 되었다.
프로젝트를 시작하기에 앞서, 필요한 부분들을 확인하고 있다.
1차 때는 정말 맨땅에 헤딩을 하듯이, 인프라를 구축했었다.
2차 때는 프로그래밍을 하게 되어서, 소스를 보며 나름 분석을 하고 있다.
그리고 1차 프로젝트가 끝난 후에야, 여러 레퍼런스들을 참고해서 Jenkins로 CI/CD가 가능하도록 구축했었다.
이번에는 was뿐만이 아니라, 웹서버 또한 Jenkins로 CI/CD가 가능하도록 작성을 해봤다.
프론트는 Vue.js로, 프론트를 잘 아는 건 아니지만?
필요에 따라 나도 프론트 파일을 받아서, 빌드를 하기는 한다.
VSCode에서 터미널을 연 후 "npm run build" 명령어로 빌드를 했었는데!
같은 방식으로 Jenkins에 파이프라인 스크립트를 작성하여, 빌드를 진행했다.
그리고 우분투에서 Jenkins workspace 경로를 참고하여, 빌드된 dist 파일들을 `/var/www/html`로 이동시켰다.
나중에 다시 참고할 수도 있으니, 기록으로 남긴다.
Jenkins는 이미 설치되어 있다고 가정
[UBUNTU] Jenkins 설치
os: Ubuntu 22.04.2 LTS 처음에 구글에 `Jenkins 설치` 방법을 검색하여 나온 블로그 글을 참고해서 젠킨스 설치를 시도했었다. 실패. 다음으로는 챗gpt에게 질문하여 나온 방법으로 설치하였지만... 또 실
devje.tistory.com
1. Ubuntu에 Node.js 및 npm 설치
1. Node.js와 npm 설치
sudo apt update
sudo apt install nodejs npm
2. 설치 확인
node -v
npm -v
2. Jenkins 설정
1. NodeJs Plugin 설치
👉 Jenkins 관리 > Plugins > Avaliable Plugins

- `NodeJs` 검색해서 설치
- 설치된 플러그인은 `Installed Plugins`에서 확인 가능
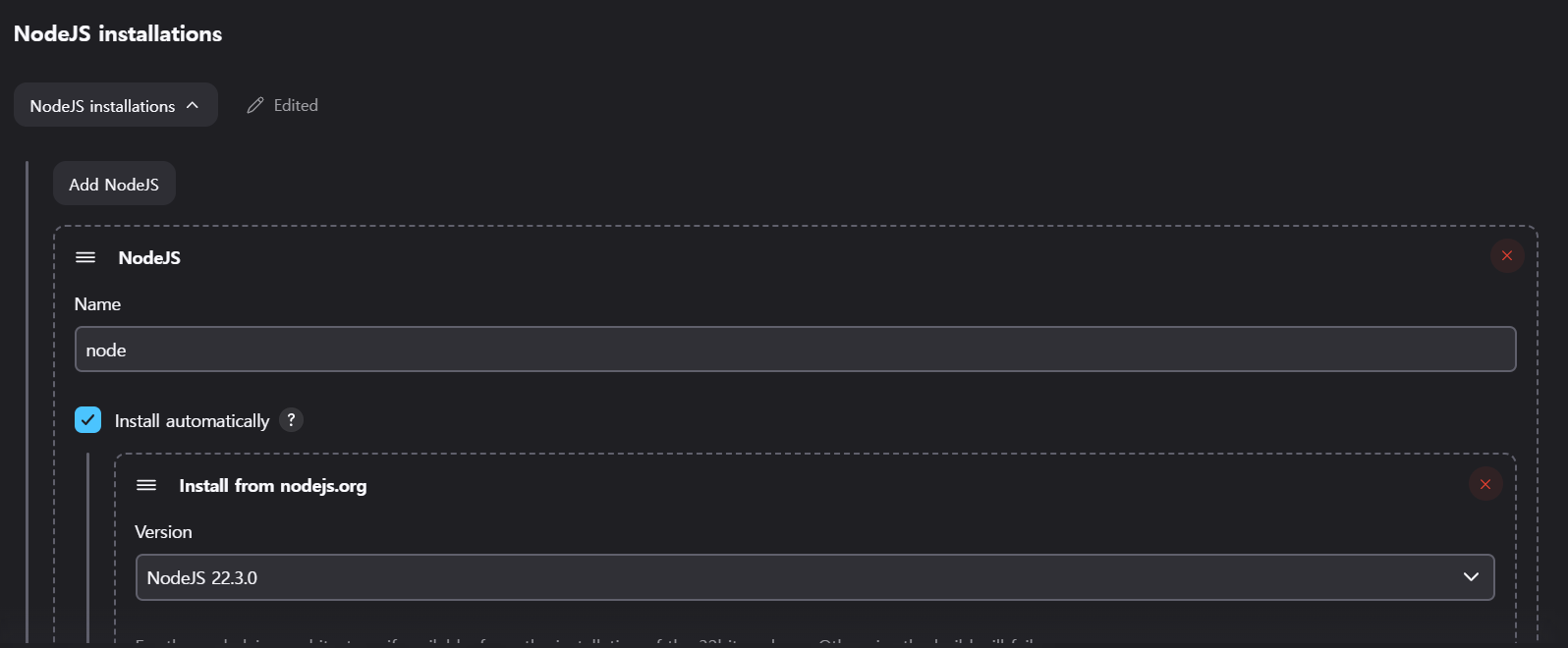
2. Tools 설정
👉 Jenkins 관리 > Tools > NodeJs installations

- `NodeJS` 플러그인 설치 전에는 안 보임. 플러그인을 설치해야 `Tools`에서 확인할 수 있음
- Name: 알아보기 쉽게 입력
- Version: 최신 Node 선택했음
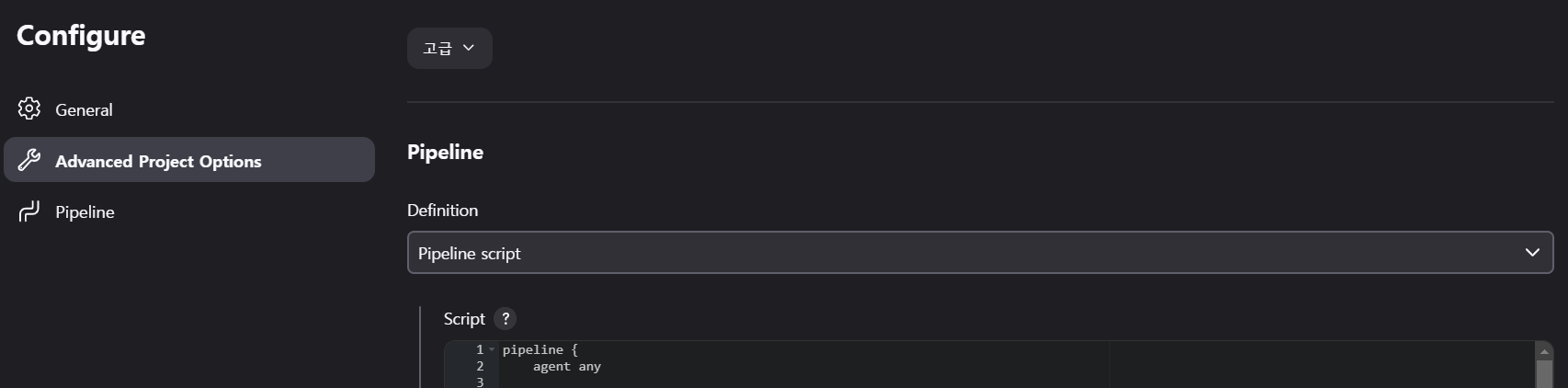
3. Pipeline 작성
👉 Dashboard > 새로운 item

- name 입력 후, Pipleline 선택하고, OK 버튼 클릭함

- Pipeline Script 부분에 스크립트 작성함
💾 Pipeline
pipeline {
agent any
tools {
nodejs 'node'
}
stages {
stage('git clone') {
steps {
git credentialsId: 'id', url: 'https://github.com/repository/fe.git'
}
}
stage('Build') {
steps {
dir("web") {
sh "npm install"
sh "npm run build"
}
echo "------------------------- 빌드 완료 -------------------------"
}
}
stage('deploy') {
steps {
script {
sh "sudo rm -rf /var/www/html/*"
sh "sudo cp -r ${env.JENKINS_HOME}/front-build-deploy/web/dist/* /var/www/html"
echo "------------------------- 이동 완료 및 배포 -------------------------"
}
}
}
}
}- tools
- nodejs 'node'에서 node는 tools에서 설정한 이름으로 입력
- stage('git clone')
- 설정된 credentialsId랑 git repository url 입력
- stage('Build')
- /var/lib/jenkins/workspace/build
- build 부분은 pipeline 만들었을 때 설정한 이름임
- dir('web')의 'web'은 npm이 실행될 위치
- /var/lib/jenkins/workspace/build/web
- 이 위치에서 빌드를 실행할 것이기 때문에, dir('web')이라고 입력함
- sh "npm install", sh "npm run build"를 입력해 빌드함
- 빌드 완료
- /var/lib/jenkins/workspace/build
- stage('deploy')
- sh "sudo rm -rf /var/www/html/*"을 입력하여, html 디렉터리 내에 있는 파일 및 디렉터리 모두 삭제
- sh "sudo cp -r ${env.JENKINS_HOME}/front-build-deploy/web/dist/* /var/www/html"
- 빌드된 dist 디렉토리 내 파일 및 디렉터리를 `/var/www/html` 위치로 이동
- 배포 완료
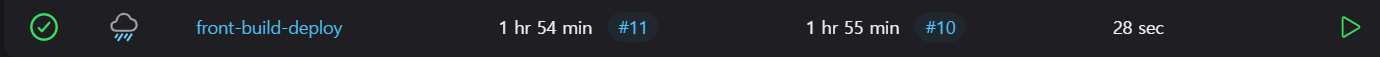
4. 빌드 및 배포 완료

빌드 및 배포 성공!
'SOMEDAY > NEED' 카테고리의 다른 글
| [ERROR] MySQL 의존성 설정 에러 (Caused by: Unable to resolve name [org.hibernate.dialect.MySQL57Dialect]) (0) | 2024.06.29 |
|---|---|
| [GIT] Github 깃허브 계정 여러 개 사용 (회사 및 개인 계정) (0) | 2024.06.28 |
| [ERROR] VSCode No loader is configured for ".html" files: index.html (0) | 2024.06.13 |
| [UBUNTU] LINUX grep 명령어 (0) | 2024.06.03 |
| [UBUNTU] Linux 파일 및 디렉터리 생성 삭제 복사 이동 (0) | 2024.06.02 |



